Mit neuen Web-Technologien immer auf dem aktuellen Stand bleiben
Seien Sie auch ganz vorn mit dabei!
Die Verwendung neuer Web-Technologien ist heutzutage unerlässlich, um im digitalen Zeitalter auf dem aktuellen Stand zu bleiben. Es ist wichtig, dass Unternehmen und Einzelpersonen stets offen sind für neue Technologien und Trends, um im Wettbewerb mithalten zu können.
Einer der Vorteile neuer Web-Technologien ist, dass sie die Benutzerfreundlichkeit verbessern und eine bessere, schnellere und effektivere Interaktion mit den Nutzern ermöglichen. Neue Technologien wie AMP (Accelerated Mobile Pages) sorgen dafür, dass Websites schneller geladen werden, was sich positiv auf die Nutzererfahrung und das Ranking bei Suchmaschinen auswirkt.
Darüber hinaus bieten neue Technologien auch mehr Sicherheit für Websites sowie eine verbesserte Kompatibilität mit unterschiedlichen Geräten und Browsern. Ein Beispiel dafür ist der Einsatz von HTTPS-Verschlüsselung, um die Verbindung zwischen Nutzern und Website zu schützen.
Um immer auf dem neuesten Stand zu bleiben, sollten Unternehmen und Einzelpersonen sich aktiv über neue Technologien und Trends informieren und diese in ihre Strategien integrieren. Dies kann durch Schulungen, Konferenzen oder Fachliteratur erfolgen. Die Investition in neue Web-Technologien zahlt sich auf lange Sicht aus, indem sie die Effektivität steigert und ein besseres Kundenerlebnis ermöglicht.
Was ist "responsives Webdesign"?
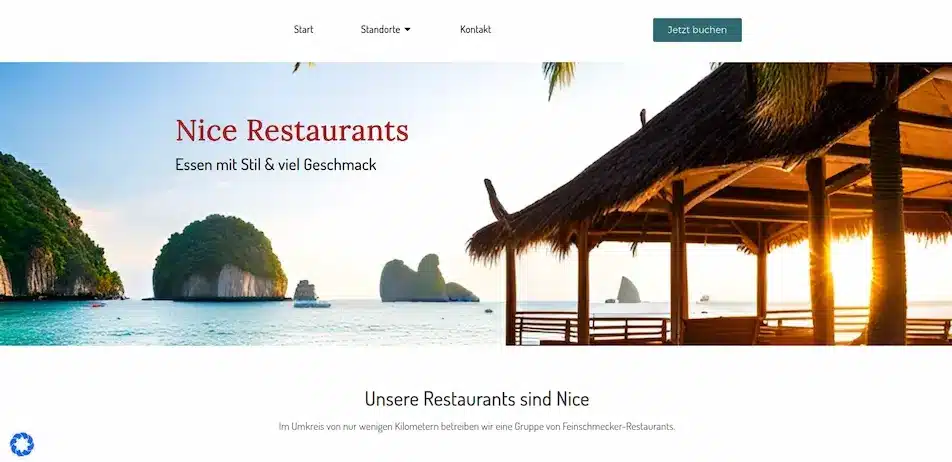
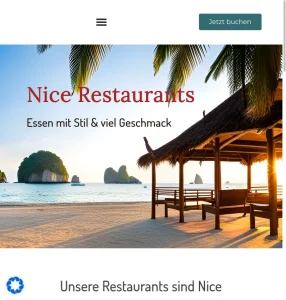
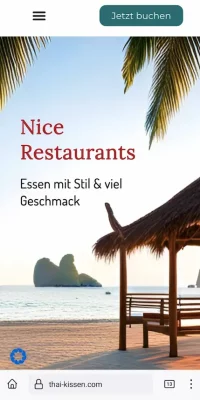
Responsives Webdesign ist eine Art der Webentwicklung, die sicherstellt, dass eine Website für alle Bildschirmgrößen, Gerätetypen und Auflösungen geeignet ist. Es ist eine Technik, die es ermöglicht, dass eine Website auf allen Geräten ohne ein separates Layout optimal dargestellt werden kann. Die Idee dahinter ist, dass das gleiche HTML-Dokument auf allen Geräten genutzt wird, es sich jedoch automatisch anpassen kann, um die bestmögliche Darstellung zu bieten.
Ein klassisches Beispiel wäre, wenn eine Website auf einem Desktop-Computer mit 3 Spalten (Header, Inhalt und Seitenleiste) angezeigt wird. Wenn jedoch dieselbe Website auf einem Smartphone angezeigt wird, müsste die Website in einen einzelnen inhaltlichen Block passen. Responsives Webdesign passen in solch einem Fall Inhalte auf einer Seite automatisch an die Bildschirmgröße an, so dass der Inhalt immer noch sinnvoll dargestellt wird.
Da sich die Nutzungsgewohnheiten der Nutzer ständig ändern, ist responsives Webdesign von enormer Bedeutung. Mit einer Vielzahl von Geräten, Bildschirmgrößen und Auflösungen, muss eine Website auch dafür sorgen, dass sie auf allen Endgeräten optimal dargestellt wird. Responsives Webdesign bietet die Lösung für diese Anforderungen. Es ermöglicht auch Webentwicklern und Designern, flexibler und effizienter zu arbeiten, da nur ein Entwurf für alle Geräte verwendet wird. Responives Webdesign ist also unverzichtbar, wenn man sicherstellen möchte, dass eine Website auf allen Geräten funktioniert und eine positive Nutzererfahrung bietet.

Bild: Beispiel für responsives Webdesign: Ansicht der Website auf Computerbildschirmen im Querformat

Bild: Beispiel für responsives Webdesign: Ansicht der gleichen Website auf Tablet-Bildschirmen im Hochformat

Bild: Beispiel für responsives Webdesign: Ansicht der gleichen Website auf Mobiltelefon / Smartphone-Bildschirmen im Hochformat
Was bedeutet Flexbox- und Grid-Design-Technologie im Webdesign?
Flexbox- und Grid-Design-Technologien sind zwei wichtige Konzepte im modernen Webdesign. Sie ermöglichen es Webdesignern, effektiv und effizient zu arbeiten und ansprechende Layouts zu erstellen.
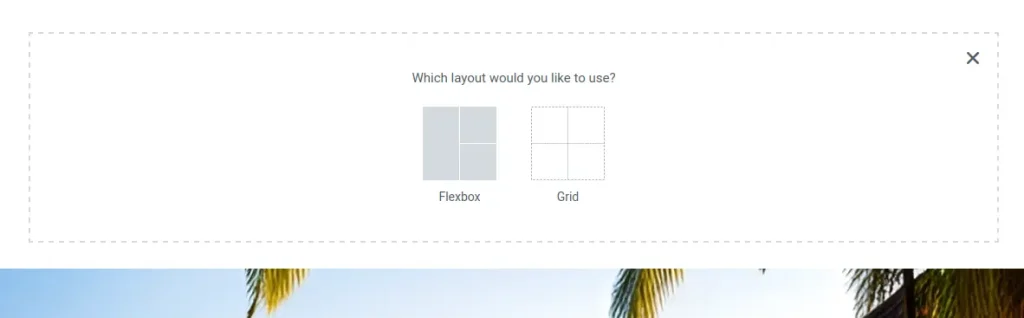
Flexbox ist eine Technologie, die es den Designern ermöglicht, Elemente flexibel innerhalb eines Containers zu platzieren. Mit dieser Technologie können sie Elemente horizontal und vertikal ausrichten, ohne die Größe der Elemente zu beeinflussen. Es ist besonders nützlich für das Erstellen von Navigationen, Fußzeilen und flexiblen Inhaltselementen.
Grid-Design-Technologie hingegen bietet ein Raster-Layout, das den Designer-Workflow erleichtert, indem es Elemente im Verhältnis zu ihrem Container positioniert. Es ermöglicht Designern, komplexe Aufgaben wie die Erstellung von responsiven Layouts zu bewältigen, indem sie sie in Spalten und Zeilen organisieren.
Insgesamt ermöglichen Flexbox und Grid-Design-Technologie den Designern, mit dem Inhalt zu arbeiten und erlauben ihnen, komplexe Layouts schnell und effektiv zu erstellen und somit benutzerfreundliche und ansprechende Webseiten zu schaffen.

Bild: Beispiel der Verwendung von Flexbox- und Grid-Design-Technologie im Elementor-Editor
Nehmen Sie jetzt Kontakt zu uns auf - so können Sie uns am besten erreichen
Fordern Sie gern noch heute Ihr persönliches Angebot für Ihren neuen Online-Shop an!
Kontaktieren Sie uns einfach über den schon weit verbreiteten Line-Messenger, über den Sie Nachrichten, Screenshots, Bilder und Videos an uns senden oder ganz einfach mit uns kostenlos telefonieren können.

Unser Line-Messenger-QR-Code zur Kontaktaufnahme
Der Line Messenger hat schon über 500 Millionen Downlods
Was erwartet Sie im nächsten Beitrag von uns?
In den nächsten Webdesign-Blog-Beiträgen werden wir Ihnen unsere Themen und Tätigkeitsfelder etwas genauer vorstellen.
Dazu gehört neben dem Webdesign und der Website-Betreuung auch die Einrichtung eines Onlineshops. Wir nutzen dazu gern WordPress und WooCommerce oder wenn eine umfangreichere Warenwirtschaft benötigt wird auch mit JTL-Shop und JTL-Wawi von JTL-Software.
Wir freuen uns darauf!


